

UX, UI & Prototyping @ Ad Theorent
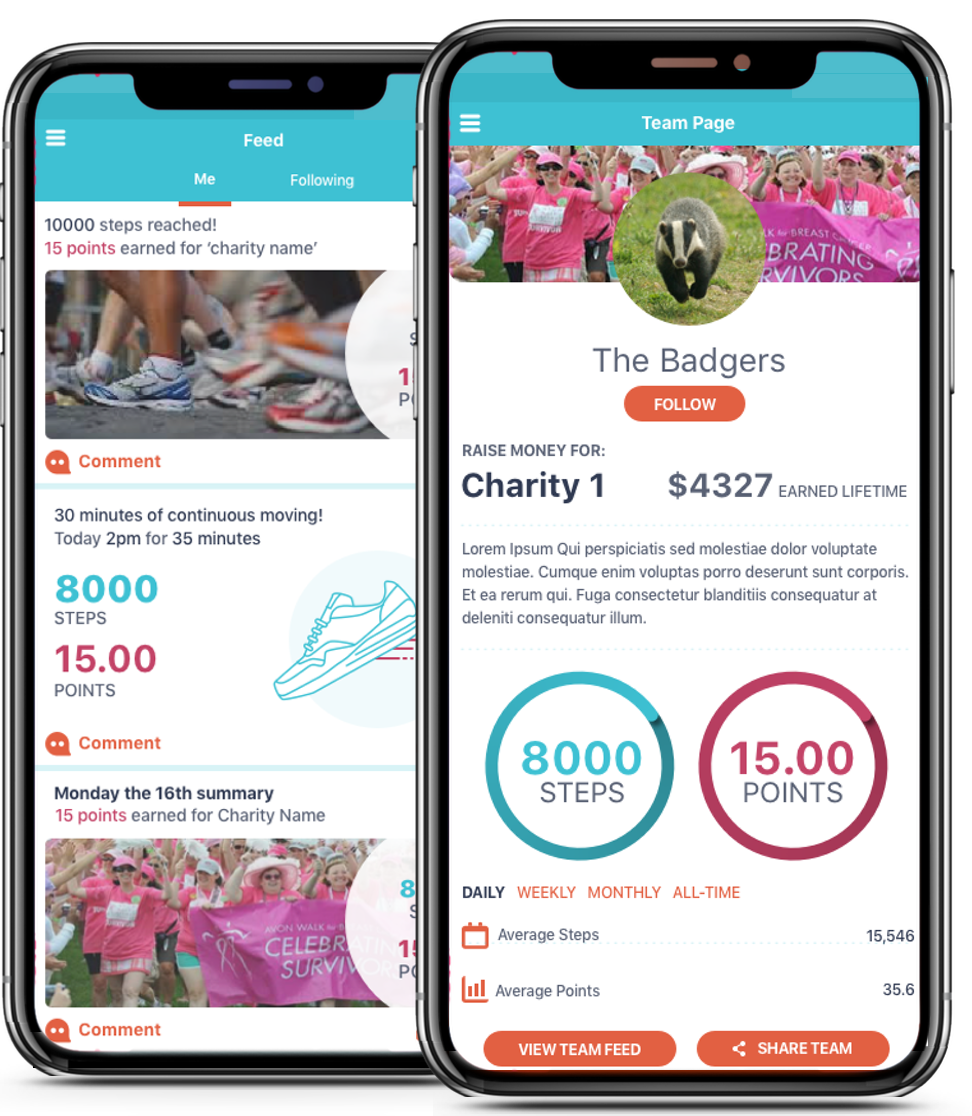
The idea was to create a charity app that rewards users for sharing data; the more you walk, check into locations and complete challenges, the more they give to a charity of your choice. In exchange, as an advertising company, Adtheorent would very transparently use your location data to analyze.
There would also be a social aspect, where teams could form around charities for added motivation to use it.
I was brought in early on to help shape the idea into apps for both iOS and Android, provide documentation for developers to work off.
Through discussion we decided the first iteration of the app would be based around walking distance as reward, along with the concept of teams, and also add more rewards iteratively in future versions.